本教程会通过复制货拉拉的通知入门通知过滤。
说明
这里已经为你准备好了规则可直接导入到应用。将下方的规则复制后打开通知过滤。
v3.0.0 规则
{
"notificationChannels": [],
"packageGroups": [],
"packages": [
{
"id": 289,
"name": "货拉拉司机版",
"packageName": "com.lalamove.huolala.driver",
"type": 0,
"uid": 0
}
],
"rules": [
{
"actionSettings": [
{
"delay": 0,
"event": 6,
"failedExec": false,
"runDateRanges": "0, 1, 2, 3, 4, 5, 6",
"runRandomCount": 3,
"runRandomCountFail": 0,
"runTimeRanges": "",
"screenType": [
0,
1,
2,
3,
4
]
}
],
"config": "{\"sort\":[]}",
"copy": {
"text": "$c_all",
"tip": true
},
"event": [
6
],
"openWidget": {
"alpha": 100,
"className": "",
"displayType": 0,
"height": 300,
"locationType": 5,
"packageName": "",
"widgetId": 0,
"width": 300,
"x": 0,
"y": 0
},
"output": {
"contentVariable": "// 内容变量\n$c_all = ^.*?(?=\\s*(-[东南西北上下左右]{1,2}侧|>|\\b-))",
"subtitleVariable": "// 副标题变量\n$s_all = (.+\\n*)+",
"titleVariable": "// 标题变量\n$t_all = (.+\\n*)+"
},
"packageIds": [
289
],
"packageGroupIds": [],
"range": [
0
],
"rule": {
"delayRun": 0,
"isFixed": false,
"isUse": true,
"price": 0,
"rUid": "c0919d02-7fd9-4d16-a492-50239cabd445",
"ruleButton": "",
"ruleButtonType": 0,
"ruleChannel": "",
"ruleChannelType": 0,
"ruleContent": "",
"ruleContentType": 0,
"ruleDescription": "无",
"ruleMatchType": 1,
"ruleName": "复制货拉拉地址",
"ruleNotification": "",
"ruleNotificationType": 0,
"ruleSubTitle": "",
"ruleSubTitleType": 0,
"ruleTitle": "即时",
"ruleTitleType": 0,
"runDateRanges": "0, 1, 2, 3, 4, 5, 6",
"runRandomCount": 3,
"runRandomCountFail": 0,
"runTimeRanges": "",
"uuid": "b94d2a5c-d235-4fb0-8e1a-89fae2d1168c",
"versionCode": 0
},
"testNotificationList": []
}
],
"versionCode": 45,
"versionName": "4.0.00"
}
v3.0.0之前 规则
{
"notificationChannels": [],
"packages": [
{
"id": 289,
"name": "货拉拉司机版",
"packageName": "com.lalamove.huolala.driver",
"type": 0,
"uid": 0
}
],
"rules": [
{
"actionSettings": [
{
"delay": 0,
"event": 6,
"failedExec": false,
"runDateRanges": "0, 1, 2, 3, 4, 5, 6",
"runRandomCount": 3,
"runRandomCountFail": 0,
"runTimeRanges": "",
"screenType": [
0,
1,
2,
3,
4
]
}
],
"config": "{\"sort\":[]}",
"copy": {
"text": "$c_all",
"tip": true
},
"event": [
6
],
"openWidget": {
"alpha": 100,
"className": "",
"displayType": 0,
"height": 300,
"locationType": 5,
"packageName": "",
"widgetId": 0,
"width": 300,
"x": 0,
"y": 0
},
"output": {
"contentVariable": "// 内容变量\n$c_all = ^.*?(?=\\s*(-[东南西北上下左右]{1,2}侧|>|\\b-))",
"subtitleVariable": "// 副标题变量\n$s_all = (.+\\n*)+",
"titleVariable": "// 标题变量\n$t_all = (.+\\n*)+"
},
"packageIds": [
289
],
"range": [
0
],
"rule": {
"delayRun": 0,
"isFixed": false,
"isUse": true,
"price": 0,
"rUid": "c0919d02-7fd9-4d16-a492-50239cabd445",
"ruleButton": "",
"ruleButtonType": 0,
"ruleChannel": "",
"ruleChannelType": 0,
"ruleContent": "",
"ruleContentType": 0,
"ruleDescription": "无",
"ruleMatchType": 1,
"ruleName": "复制货拉拉地址",
"ruleNotification": "",
"ruleNotificationType": 0,
"ruleSubTitle": "",
"ruleSubTitleType": 0,
"ruleTitle": "即时",
"ruleTitleType": 0,
"runDateRanges": "0, 1, 2, 3, 4, 5, 6",
"runRandomCount": 3,
"runRandomCountFail": 0,
"runTimeRanges": "",
"uuid": "b94d2a5c-d235-4fb0-8e1a-89fae2d1168c",
"versionCode": 0
},
"testNotificationList": []
}
],
"versionCode": 45,
"versionName": "4.0.00"
}
点击下方的链接后按照教程导入
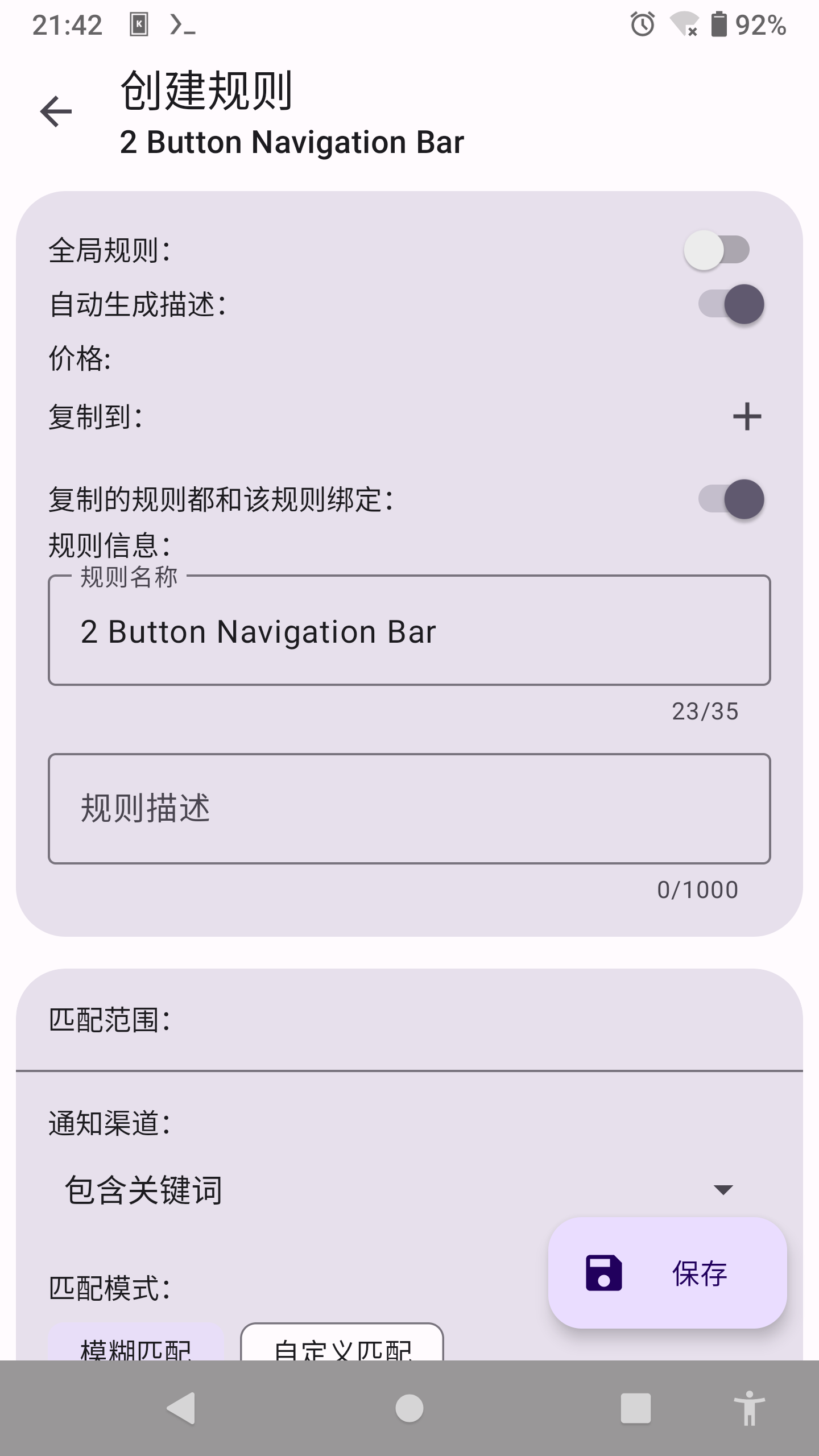
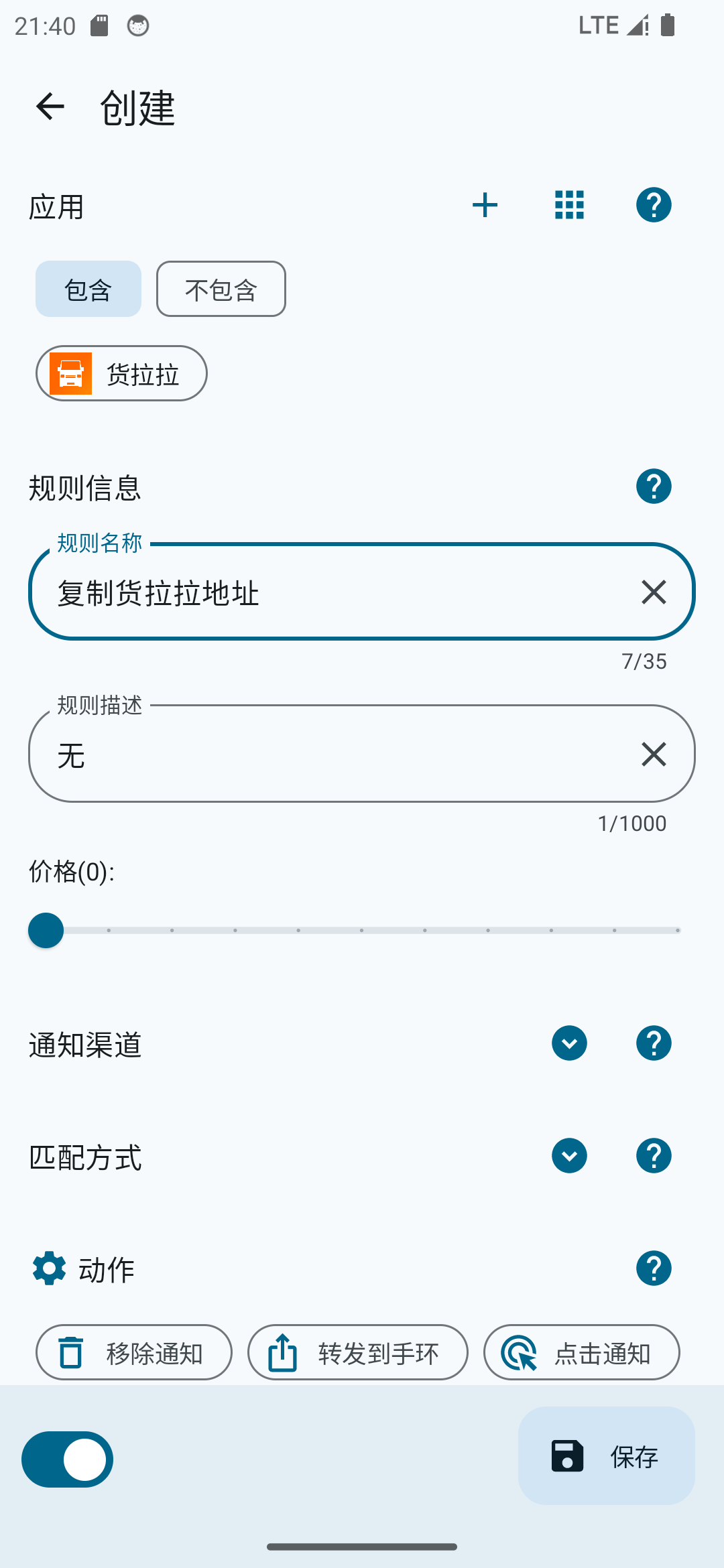
创建规则
设置规则应用
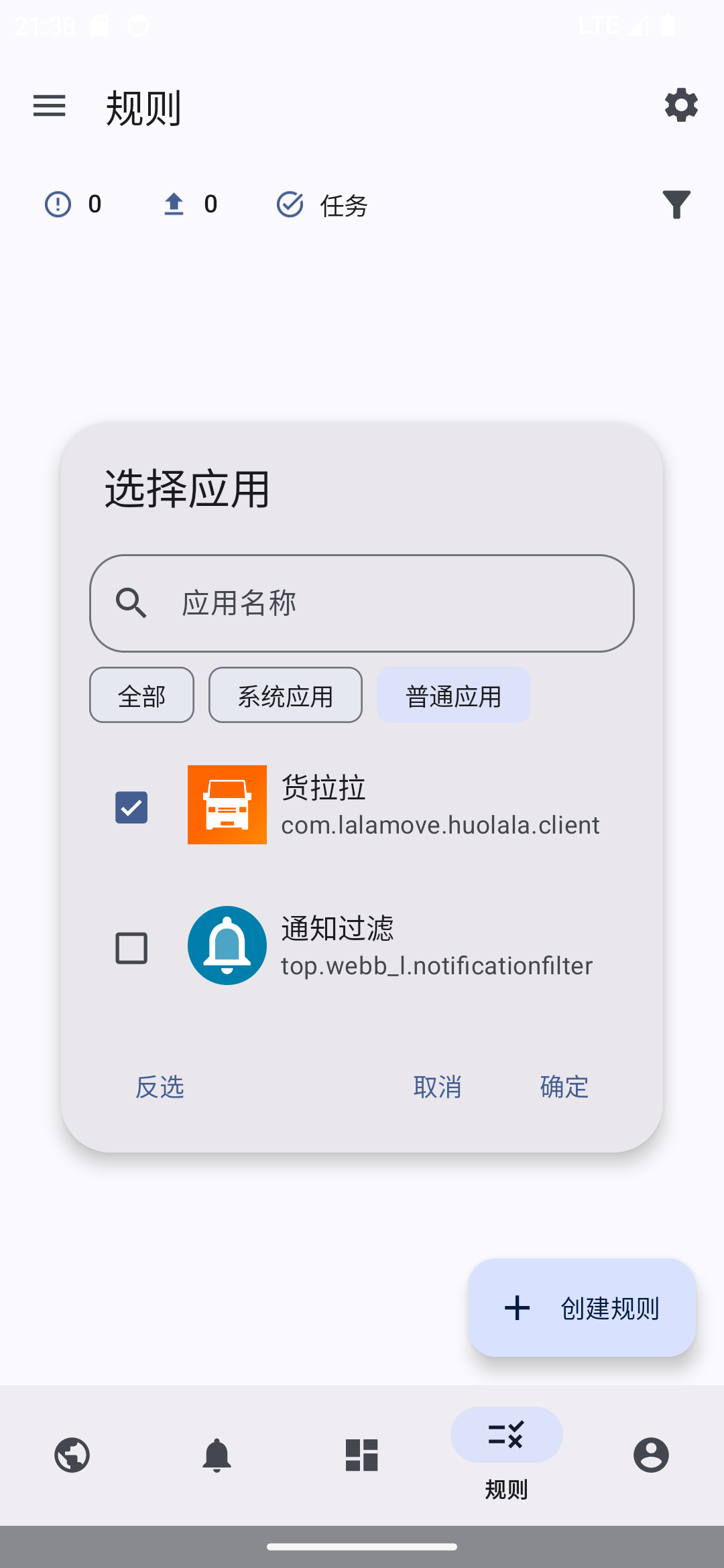
打开应用点击底部的规则按钮切换到规则页面。

点击“创建规则”按钮后选择货拉拉再点击确认按钮。这是为了让这个规则只通过货拉拉的通知触发。

设置规则基础信息
填写规则基础信息,这是为了表注和说明这个规则。

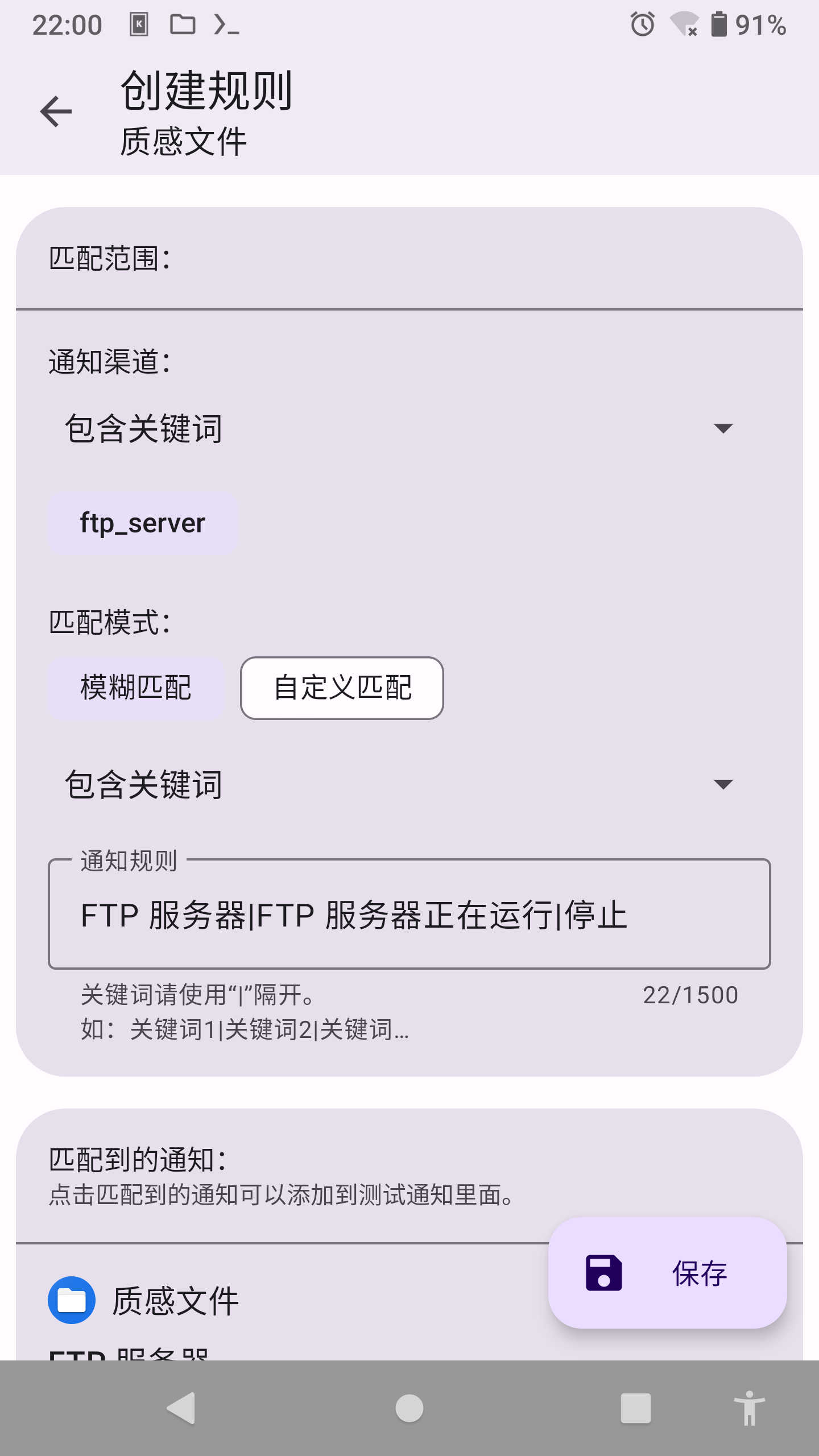
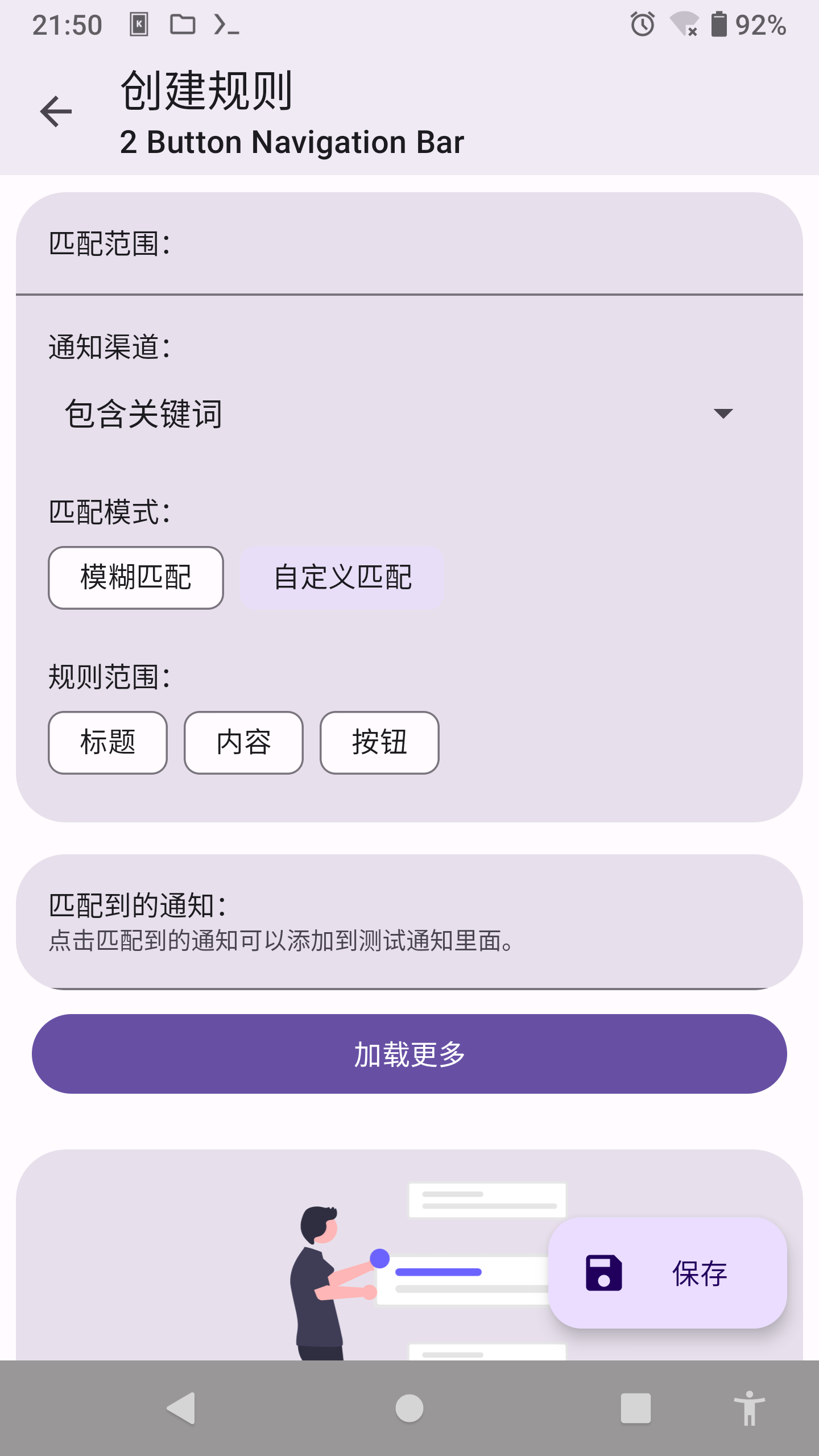
设置匹配范围
设置匹配方式。“模糊匹配”和“自定义匹配”的区别可以点击下方的链接。
| 标题 | 副标题 | 内容 |
|---|---|---|
| 即时¥16.80 | 钜润科技园(东门)-西南侧>东莞市恩派服 饰有限公司-西侧 |
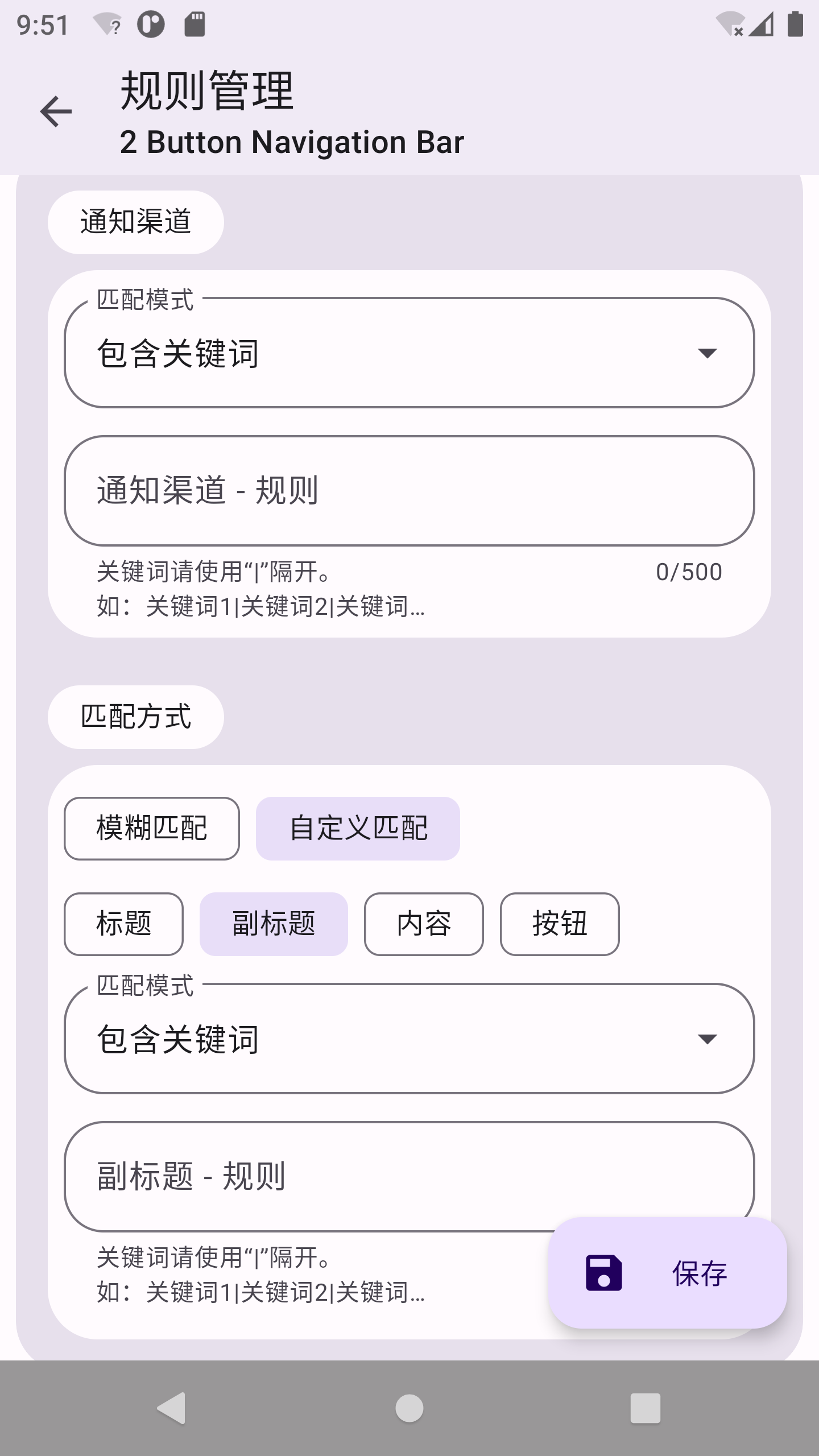
如果我们要精确匹配上方的通知那么我们将必须使用“自定义匹配”和选择“标题”。

上方图片的配置是在匹配通知标题并且通知标题必须有“即使”。
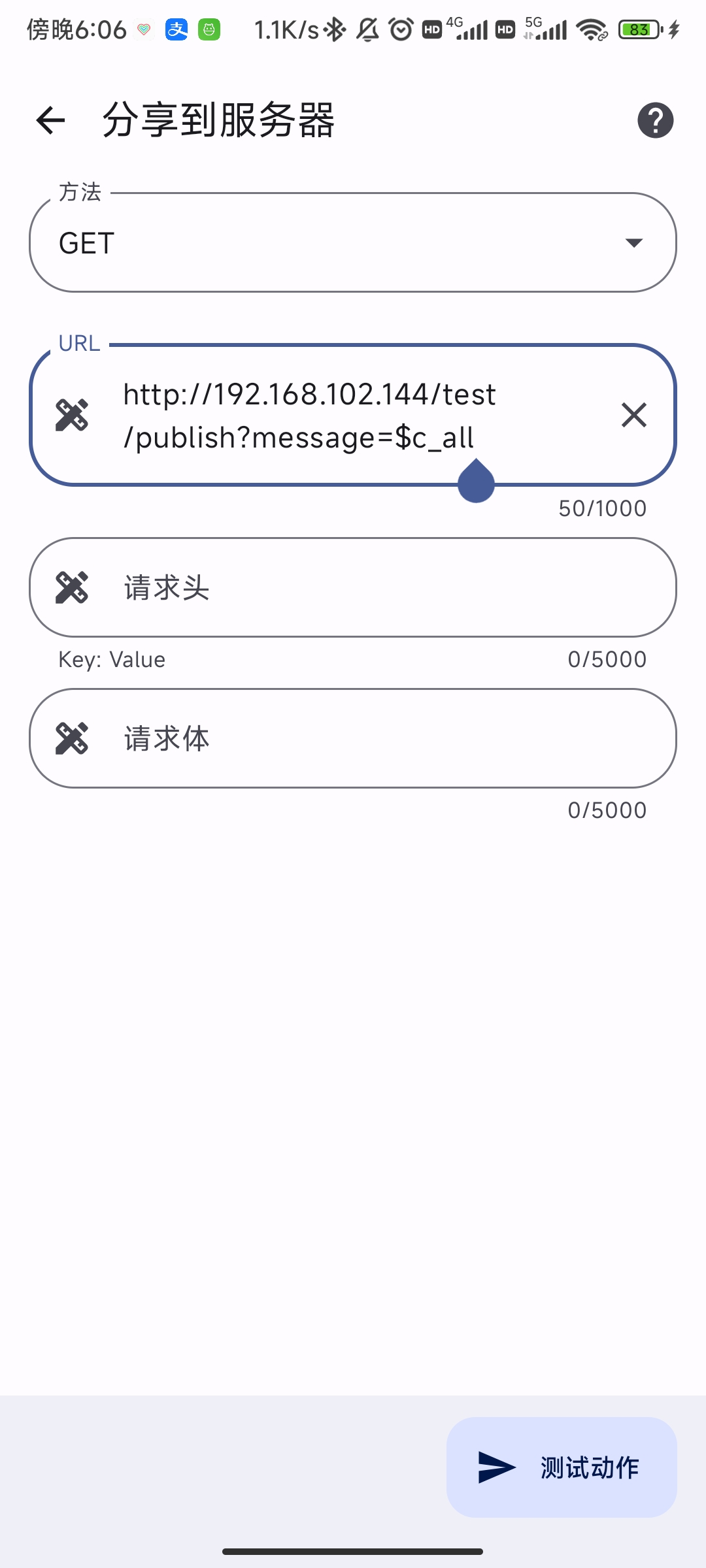
设置动作
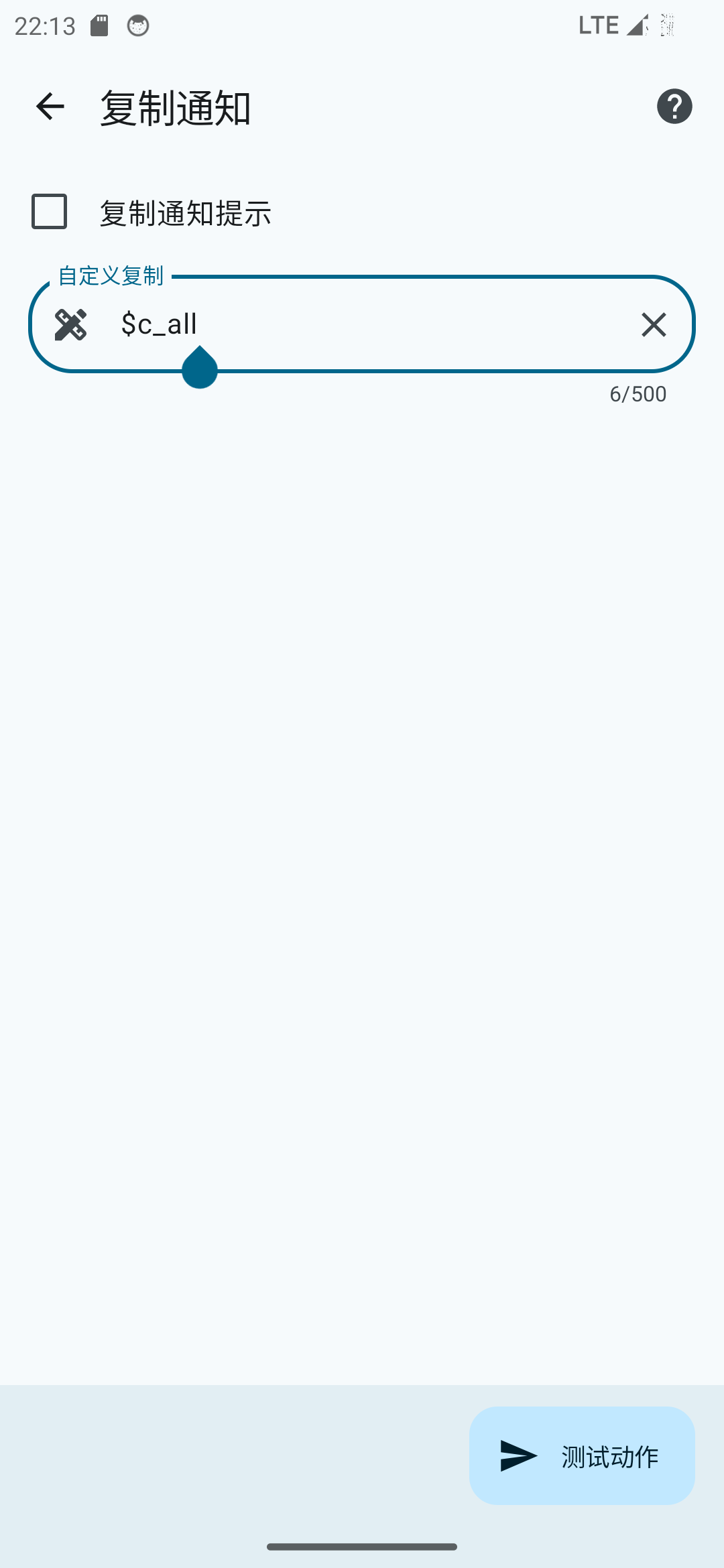
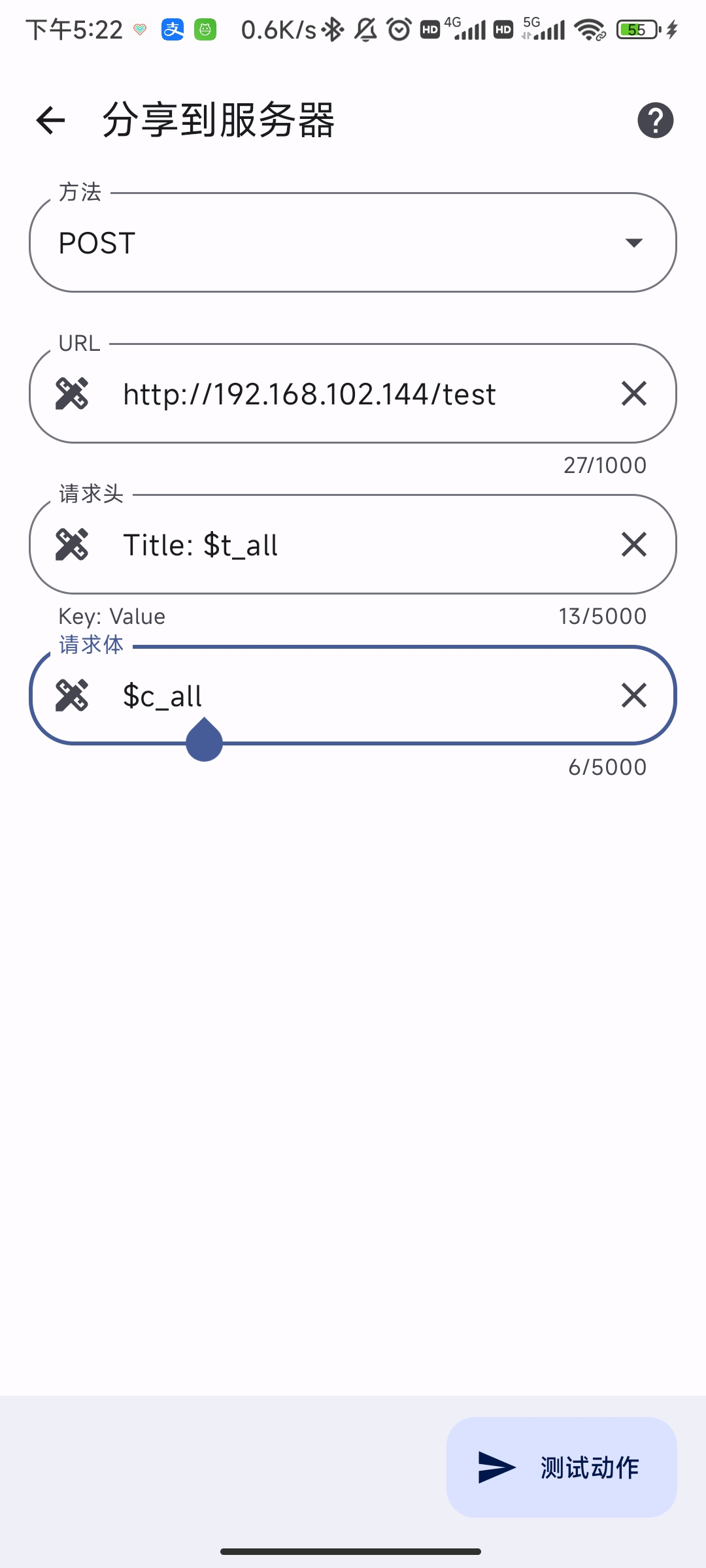
当选择“复制通知”动作后,再点击“复制通知”右侧的设置按钮进行配置。在配置界面中,可以对复制通知的具体细节进行设置。

设置需要复制的内容。这里的“$c_all”表示复制通知内容的地址,设置完成之后点击左上角的返回按钮。

如果需要复制通知提示可以点击上方的“复制通知提示”。
如果需要在复制内容前面或后面添加自定义内容可以按照下方内容来设置。
设置自定义内容$c_all这是自定义内容复制到剪贴板会变成
设置自定义内容xxxxxxxx这是自定义内容。
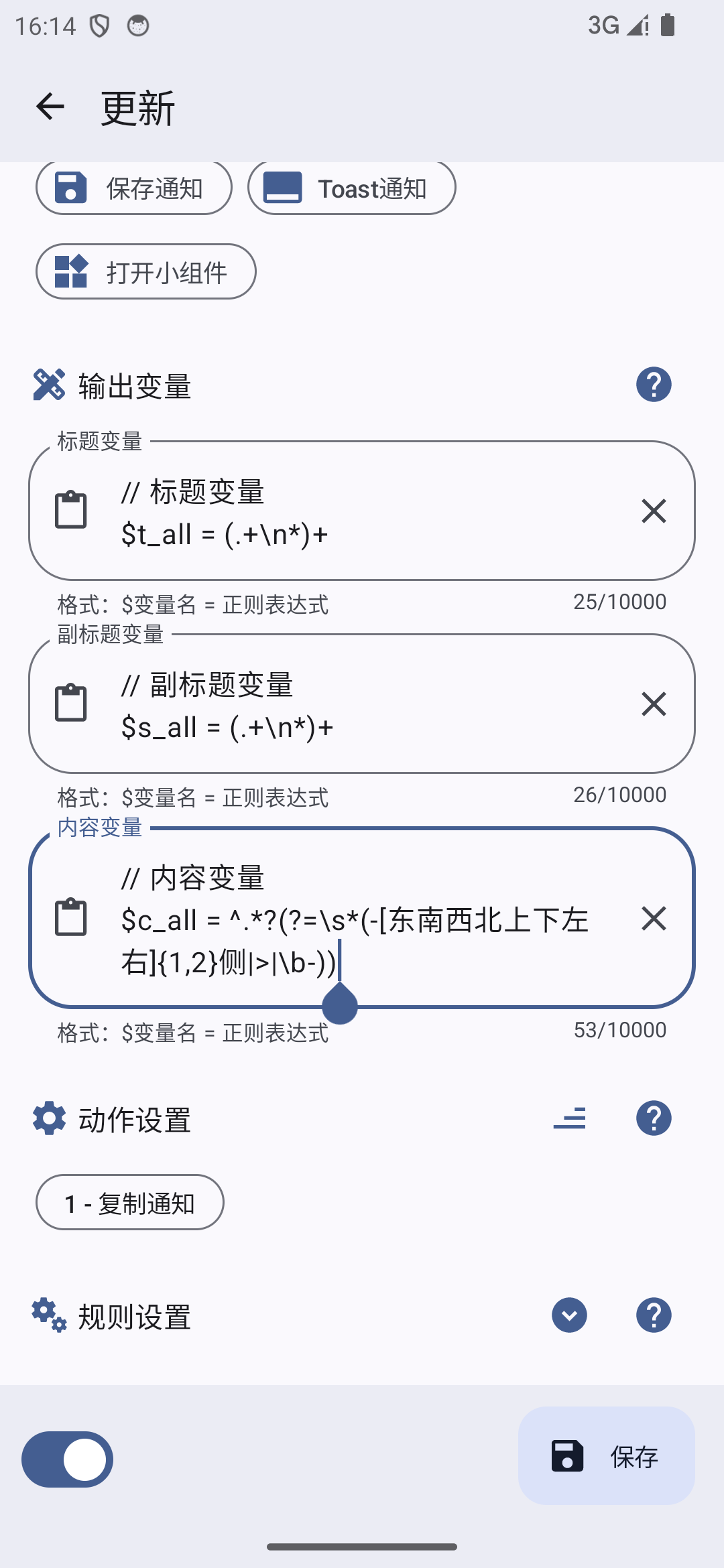
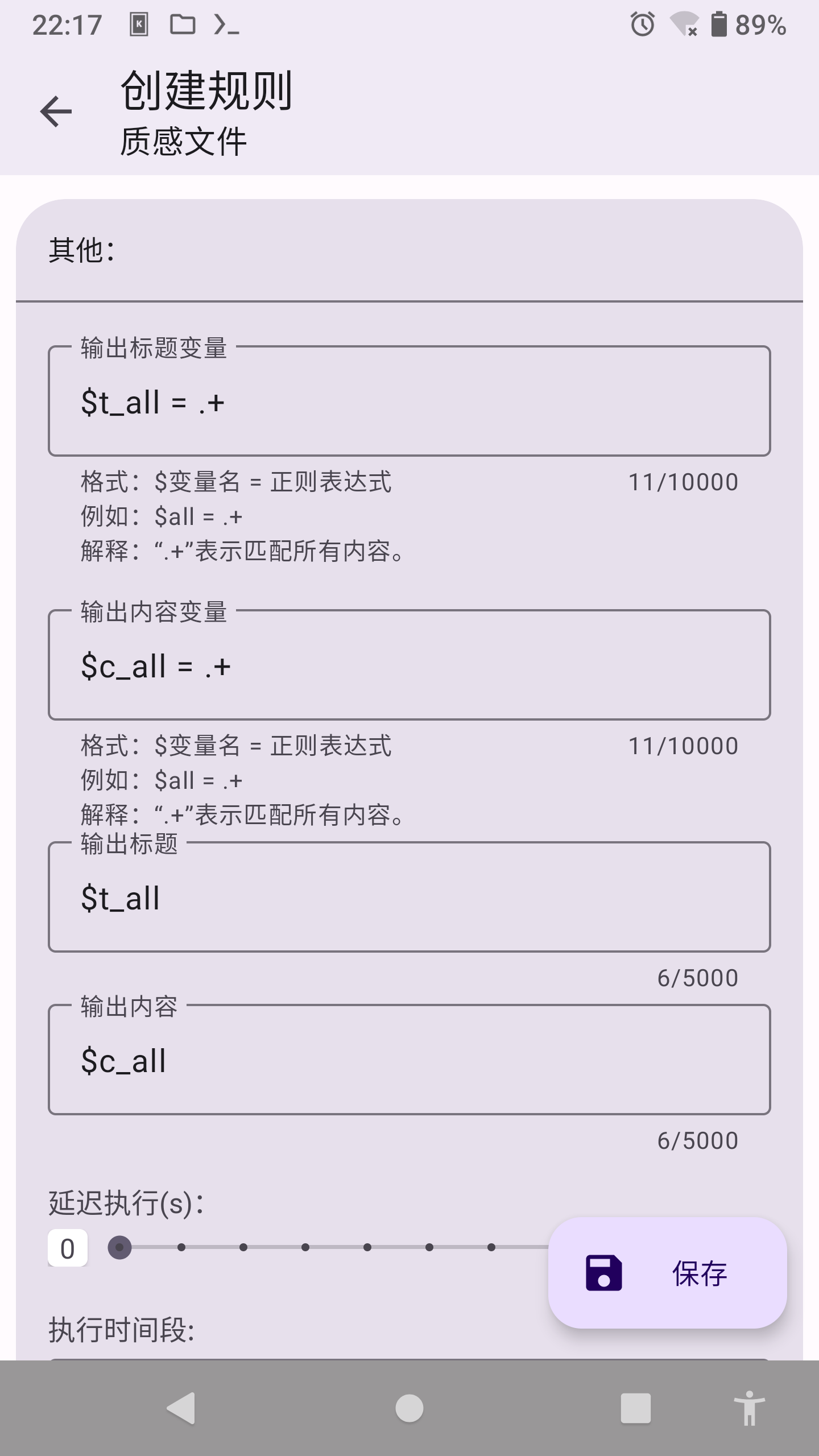
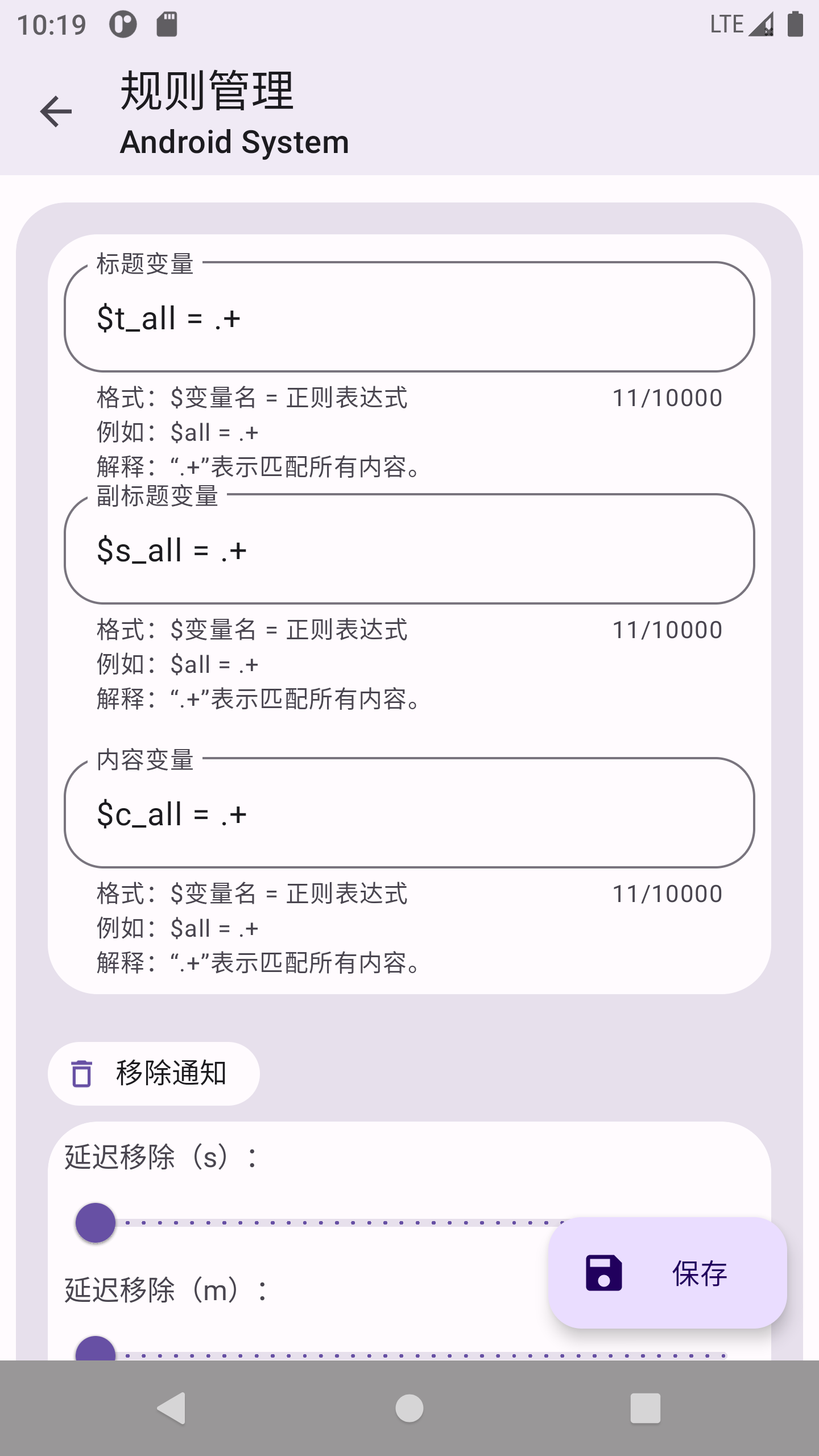
设置输出变量

“^.?(?=\s(-[东南西北上下左右]{1,2}侧|>|\b-))”匹配效果和解释请产考下表。
| 通知内容 | 是否能匹配 | 匹配内容 | 解释 |
|---|---|---|---|
| 钜润科技园(东门)-西南侧>东莞市恩派服 饰有限公司-西侧 | 是 | 钜润科技园(东门) | 如果通知内容有“-”和“>”会匹配“-”前面的内容 |
| 钜润科技园(东门)>东莞市恩派服 饰有限公司-西侧 | 是 | 钜润科技园(东门) | 如果通知内容只有“-”会匹配“-”前面的内容 |
| 钜润科技园(东门)-东莞市恩派服 饰有限公司-西侧 | 是 | 钜润科技园(东门) | 如果通知内容只有“>”会匹配“>”前面的内容 |
| 钜润科技园(东门)西南侧东莞市恩派服 饰有限公司西侧 | 否 | 如果没有“-”和“>”那么就不会匹配到内容 |
设置完成规则以后点击底部的保存按钮再点击左上角的按钮返回首页。
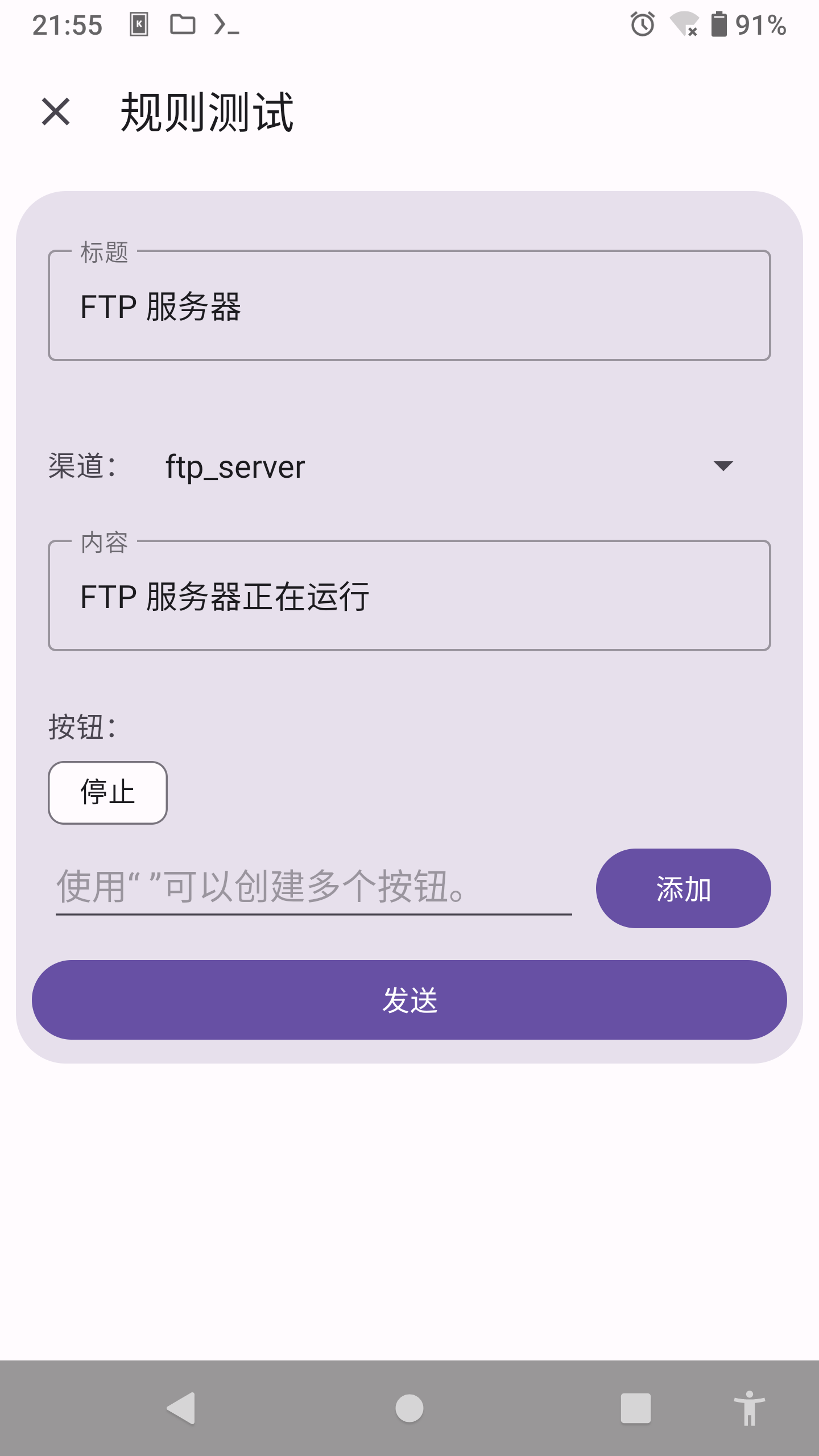
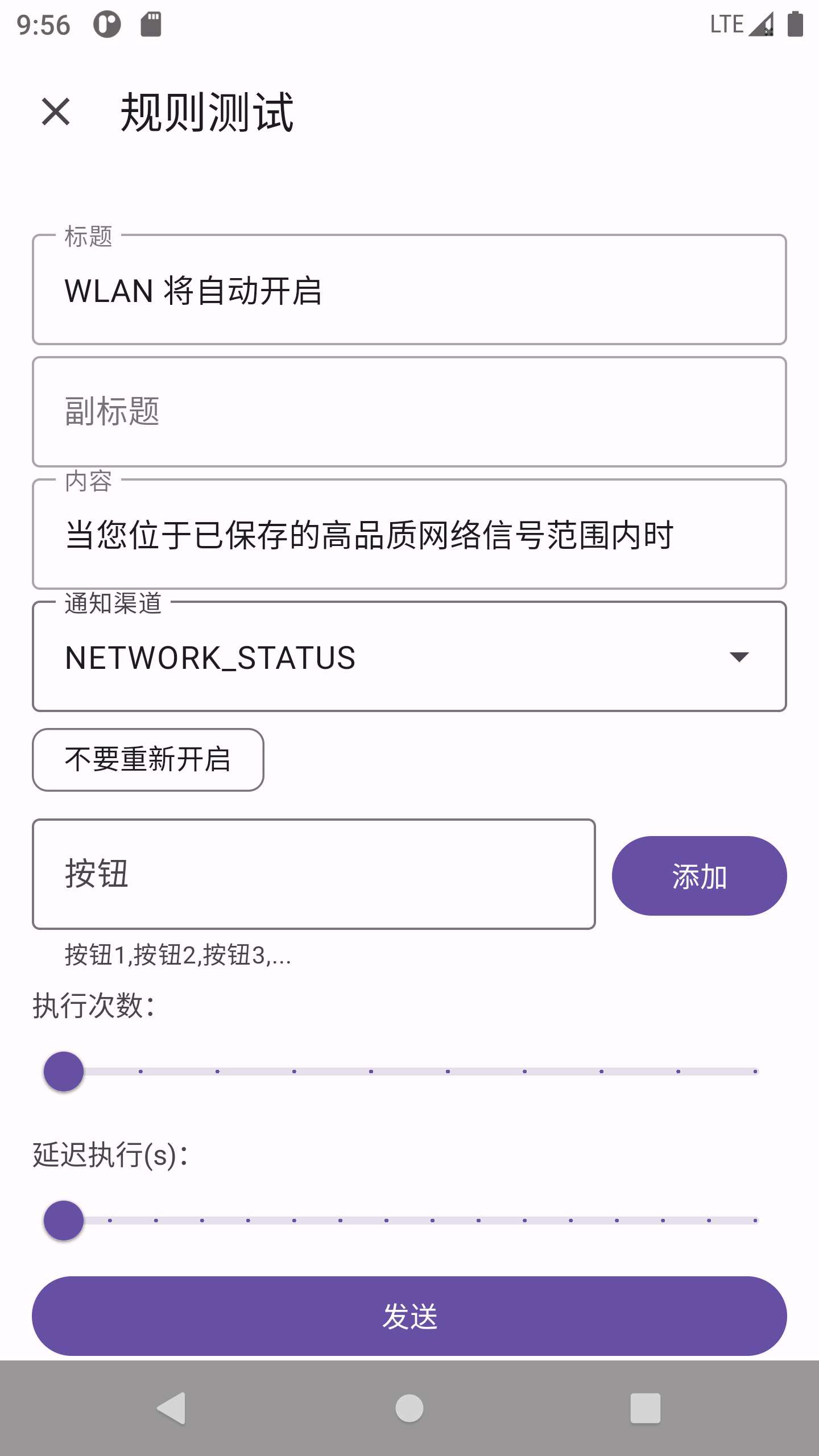
测试规则
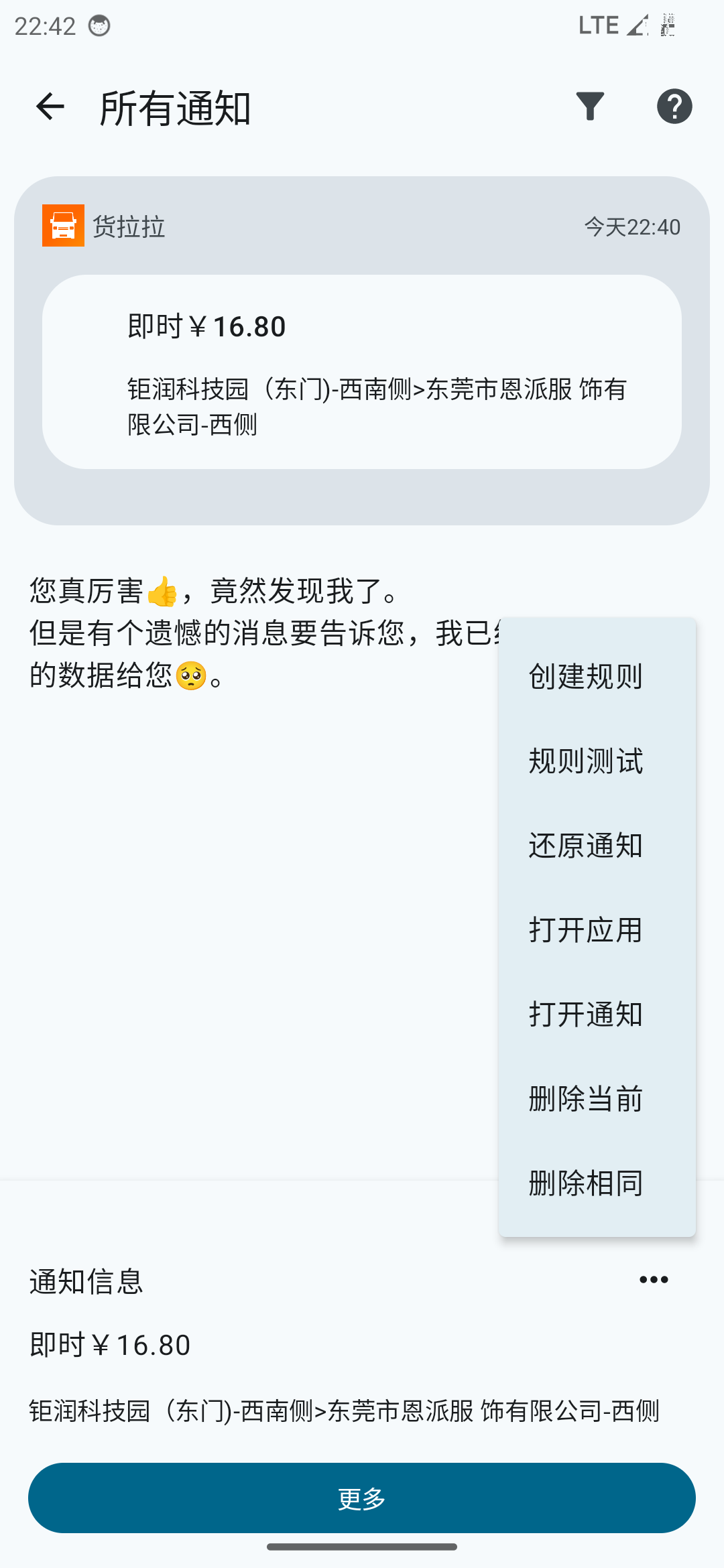
点击首页底部的通知按钮切换到通知页面点击货拉拉的通知。

点击通知-右下角的菜单-规则测试,这样就会前往测试页面。

点击发送。

查看规则是否匹配成功
方法1
下拉通知栏找到通知展开通知会看到我们刚才创建规则。

方法2
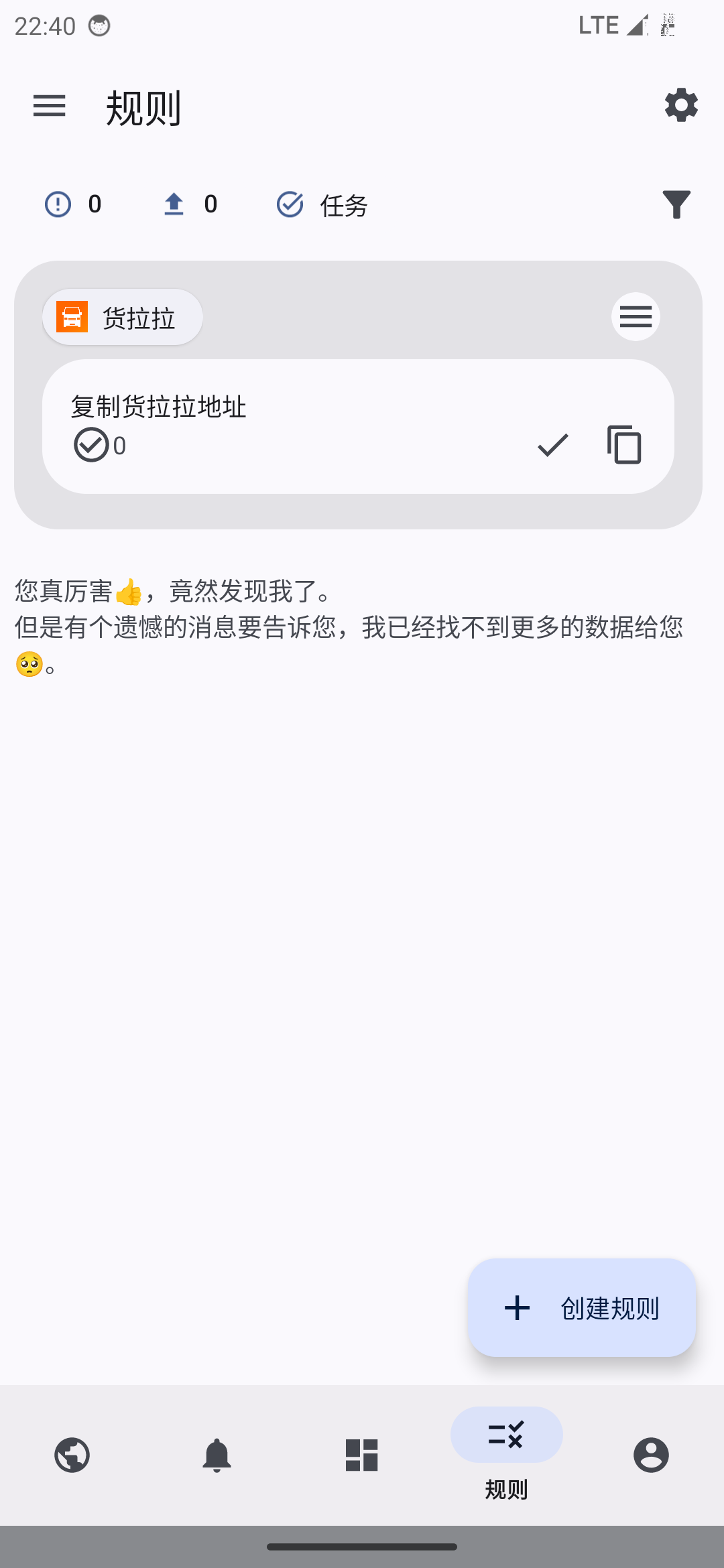
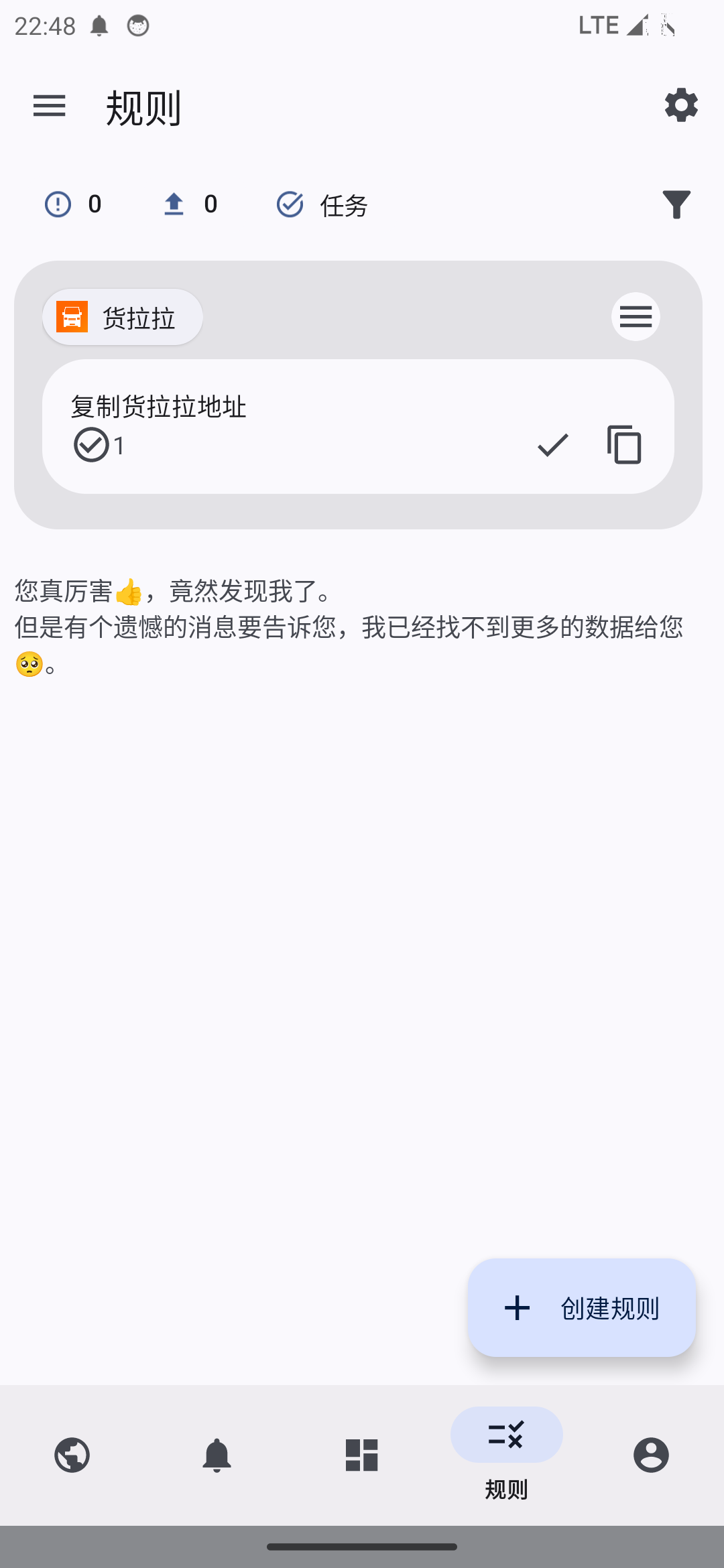
如果匹配成功首页的规则子页面的“复制货拉拉地址”的规则数字就会发送变化。

























 提示:默认不会显示点击右侧图标显示或隐藏。
提示:默认不会显示点击右侧图标显示或隐藏。